FileMaker Go has great PDF functionality. Since the iPad came out, I’ve been liking PDFs more than ever because you can do so much with them. You can annotate them and sign them. It’s great.
FileMaker Go has great PDF functionality. Since the iPad came out, I’ve been liking PDFs more than ever because you can do so much with them. You can annotate them and sign them. It’s great.
Update: Some of my predictions here have come true in FileMaker Go 13.
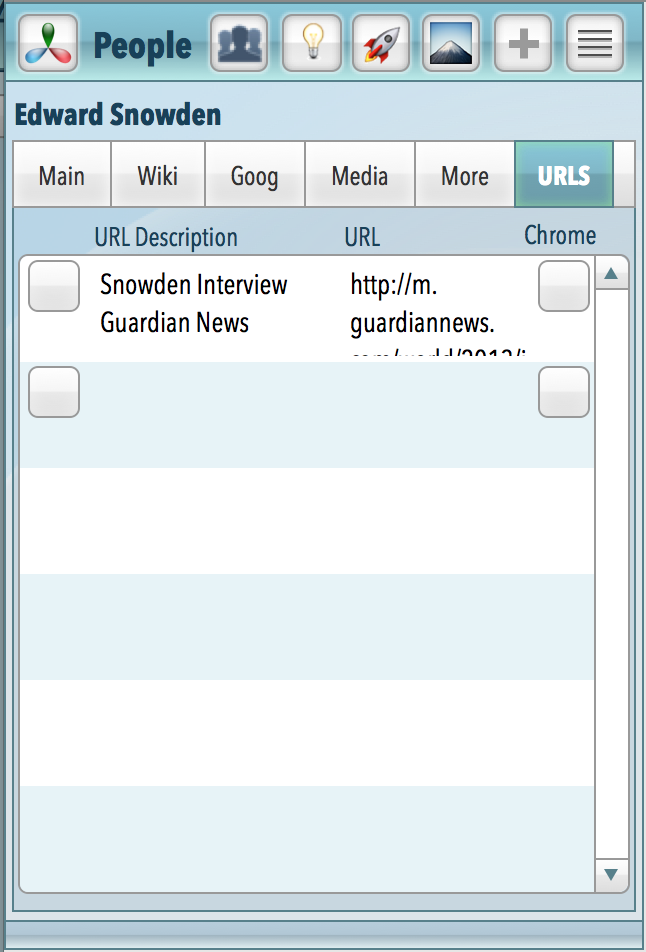
As I mentioned in my last post, the FileMaker Go app I’m working on has a URLs table. In that previous post I explain how to invoke the Chrome app on your iOS device to open URLs. Here I want to show you how to user PDFConverter to convert a URL to a PDF. All this for the $3.99 price of the PDFConverter app for iPad or $2.99 for the iPhone app if you don’t already have one or the other or both. PDFConverter will also convert lots of other things to PDF format.
What I like best is to be able to convert a web page to a PDF so I can annotate and store that PDF locally. Then I can read at my leisure even if offline.
The PDFConverter App
Here we go. Once PDFConverter is installed on your iPad, iPhone or iPod touch, you can type in “pdf” in front of the http url on the webpage you are on in Safari to invoke PDFConverter.
Creating your PDF Converter Button with Open URL Script Step
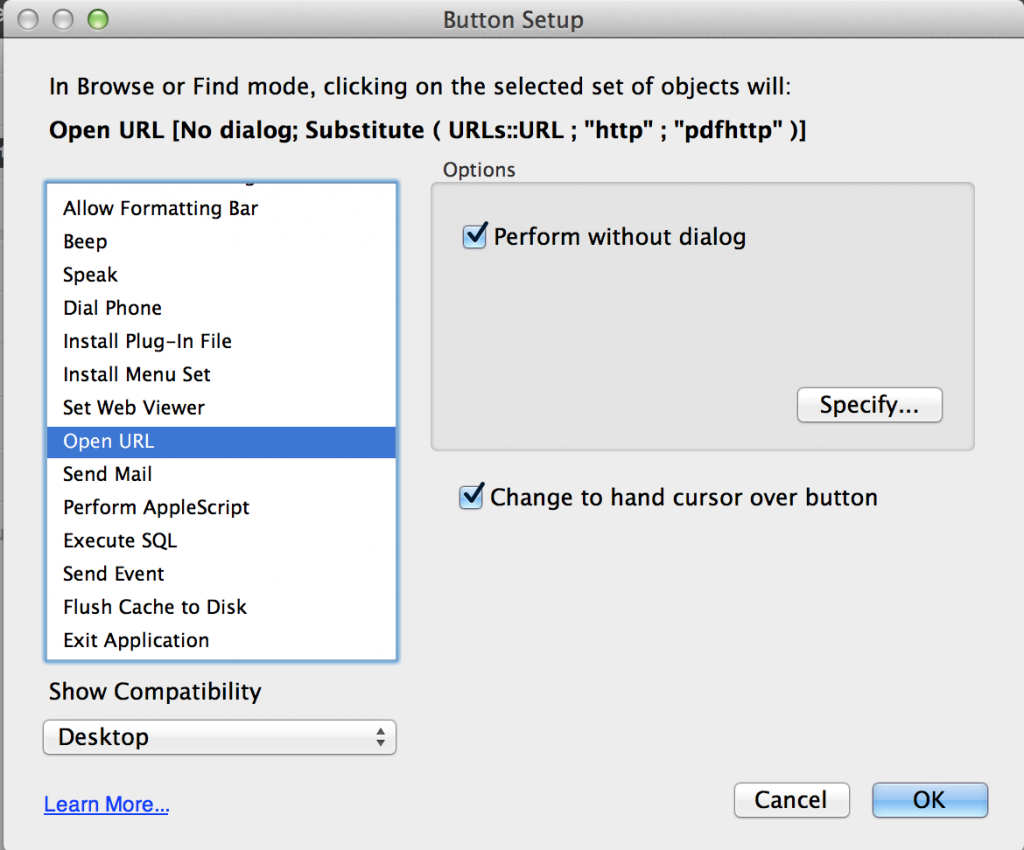
To run this with a button in FileMaker Go, you just do like I showed you last week. Use the Substitute command like this in your Open URL script step you assign to a button:
Substitute ( URLs::URL ; “http” ; “pdfhttp” )
Here it is in Button Setup:

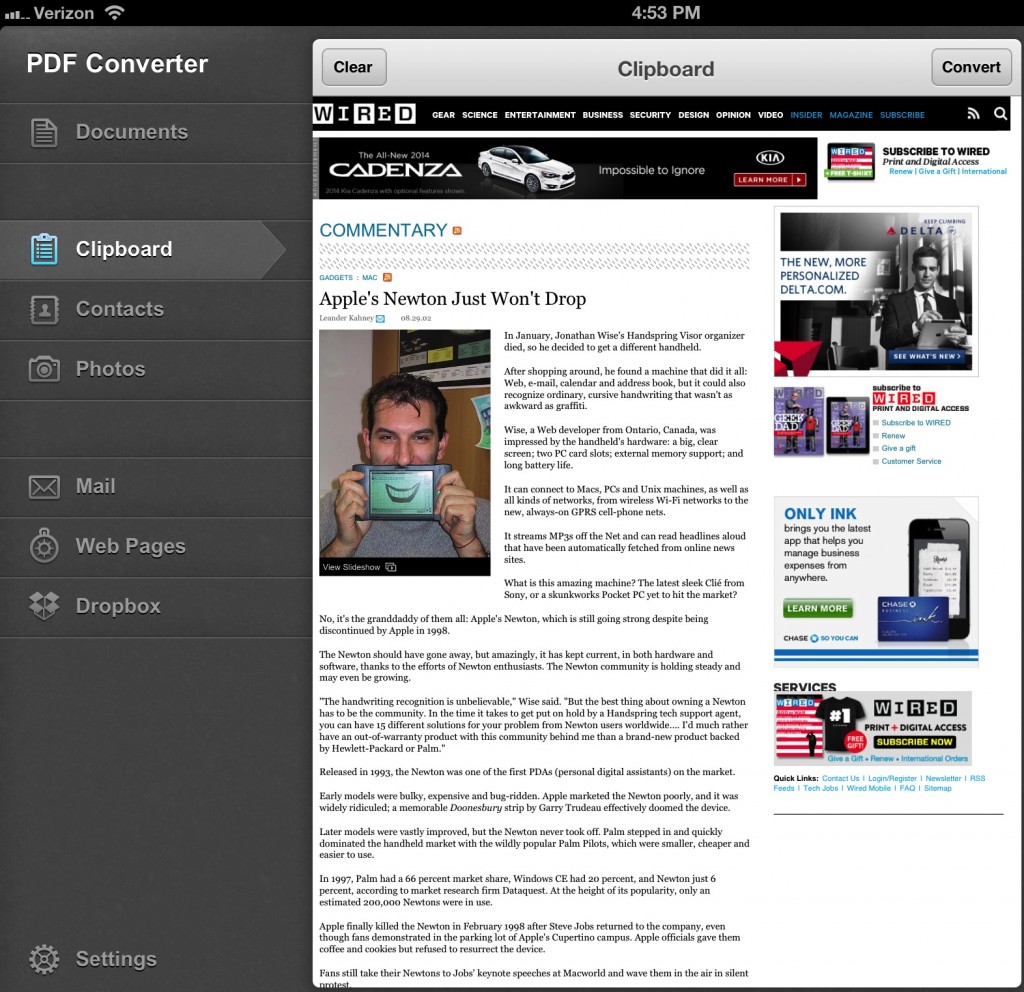
Anyone with FileMaker Pro 12 can do this. When you click the button, you get this:
Click the Convert button at the top right to create the PDF. Then open your shiny new PDF in your PDF app of choice. I’m fond of PDF Expert myself.
There is more to come in FileMaker Go. You can’t save to FileMaker Go’s directory from another iOS app — yet! And I’m hoping we’ll get a way to access PDFs on Dropbox. It must be coming because FileMaker PDFs are wonderful and need to be easy to suck directly into FileMaker Go – on the fly.
FileMaker Pro and PDFs
In the meantime, you will probably be doing some of your PDF importing from FileMaker Pro where a two-finger tap in the container field (on Mac) will give you the option to import PDF (if you’ve got your container field set as interactive). You can import a bunch of PDFs quickly this way where they will then be available on iPad and iPhone in FileMaker Go. This works really well when you’ve got your FileMaker file hosted somewhere like I do at my home (office).
Otherwise those not indulging in FileMaker Pro (an indulgence I highly recommend), you’ll need to move your new PDFs into FileMaker’s iPad or iPhone directory via iTunes. Once in the filemaker directory on your iPad or iPhone, you can import those PDFs at will from FileMaker Go.
Wikipedia Entries as PDFs
I see that the Wikipedia web site will create PDFs for you for any particular entry. They also have a book option in which you can add multiple PDFs. It takes a few seconds for the PDF to first be generated. At that point, you can download that PDF. If you are on a PC or Mac, you could then move that PDF into your FileMaker database.