If you have been reading along in this series I’m doing on inter application communications from FileMaker Go, you know that this stuff is far from rocket science. I would love it if readers contribute their ideas and knowledge on communicating with other interesting iOS apps. Here’s part 3. I am already in love with the capacity to deploy Google Earth in my Knowledger database.
If you have been reading along in this series I’m doing on inter application communications from FileMaker Go, you know that this stuff is far from rocket science. I would love it if readers contribute their ideas and knowledge on communicating with other interesting iOS apps. Here’s part 3. I am already in love with the capacity to deploy Google Earth in my Knowledger database.
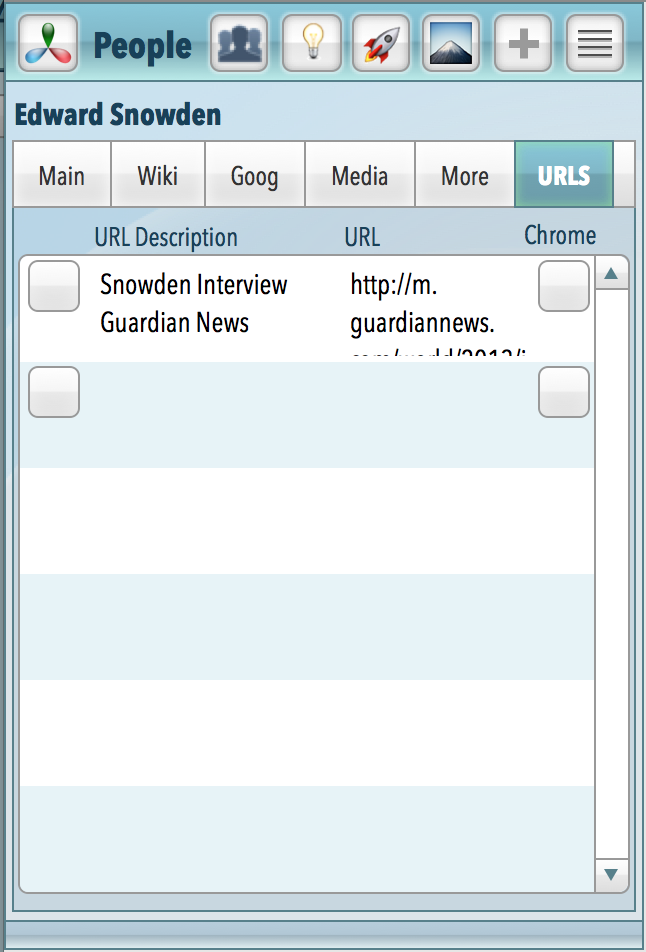
Example: my People table in Knowledger mostly contains people I want to know more about like famous people in history and current luminaries of interest. Today I added Marko Ahtisaari who has been the lead designer at Nokia.
Google Earth
When I added Marko, I also entered his birthplace which happens to be one of the design capitals of the world: Helsinki, Finland. It was obvious that there should be a way to quickly get more information about Helsinki.
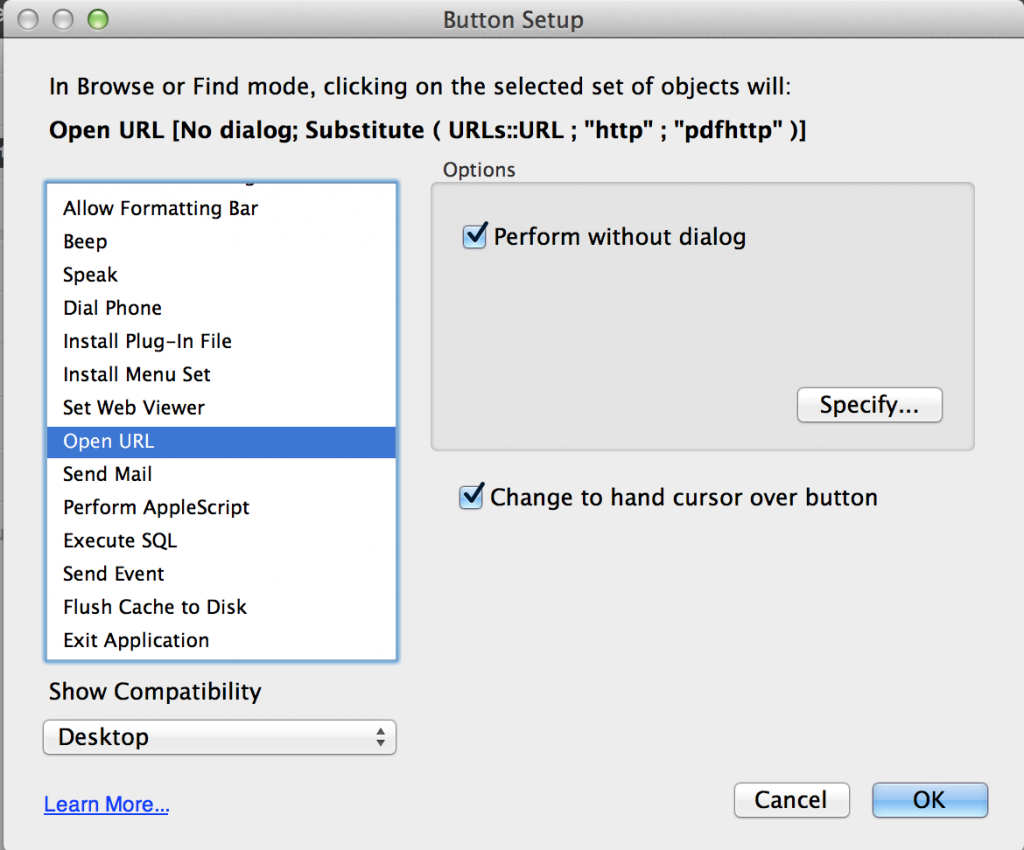
I just recently saw this week that the Google Earth app on iPad and iPhone shows Wikipedia entries for whatever place it is showing. That did it. I needed to add Google Earth as an app resource to Filemaker Go. I researched URL Schemes for Google Earth on iOS and I found documentation that said all you can do is open the app, you can’t send it parameters to tell it what to search for. Not impressive but I created a script that copies the birthplace to the clipboard and then opens the Google Earth app with Open URL:
That means I can paste in the birthplace once I am in Google Earth and can avoid typing.
Google Maps
But Google Maps, takes search parameters in its URL Scheme and it happens to have a link to Google Earth in its menu on iPad and iPhone. So this is a better option for my needs I think.
A single Open URL button step gets you there without the copy paste:
“comgooglemaps://google.com/?q=” & People::Birthplace
There you have it.