Updated July 2. This is my Knowledger Filemaker Go 13 app as a work in progress. The final version will be simpler and more elegant but I haven’t had the time yet (- Mark Twain). But will do a little explaining about some of what I like here.
Knowledger is about collecting knowledge by entering topics – people, places or things and occasionally related information such as which groups (organizations, schools, businesses a person or thing is or was in. My groups file contains The Beatles, Harvard, Apple, Google, Danger and many more. Knowledge professionals and enthusiasts have projects and ideas that benefit from on-going attention. Knowledger is a means to carry your obsessions around with you and continuously learn about them and collect new ones.
Since FileMaker is customizable and scriptable and can open powerful URLs, it is a good place to build an app that can run on iOS, Mac, Windows or the web. Knowledger can then call on other native apps via the Open URL command to enhance its capabilities and become a very personal and personalized tool. I’ll list a few things I’ve done here to serve my knowledge work.
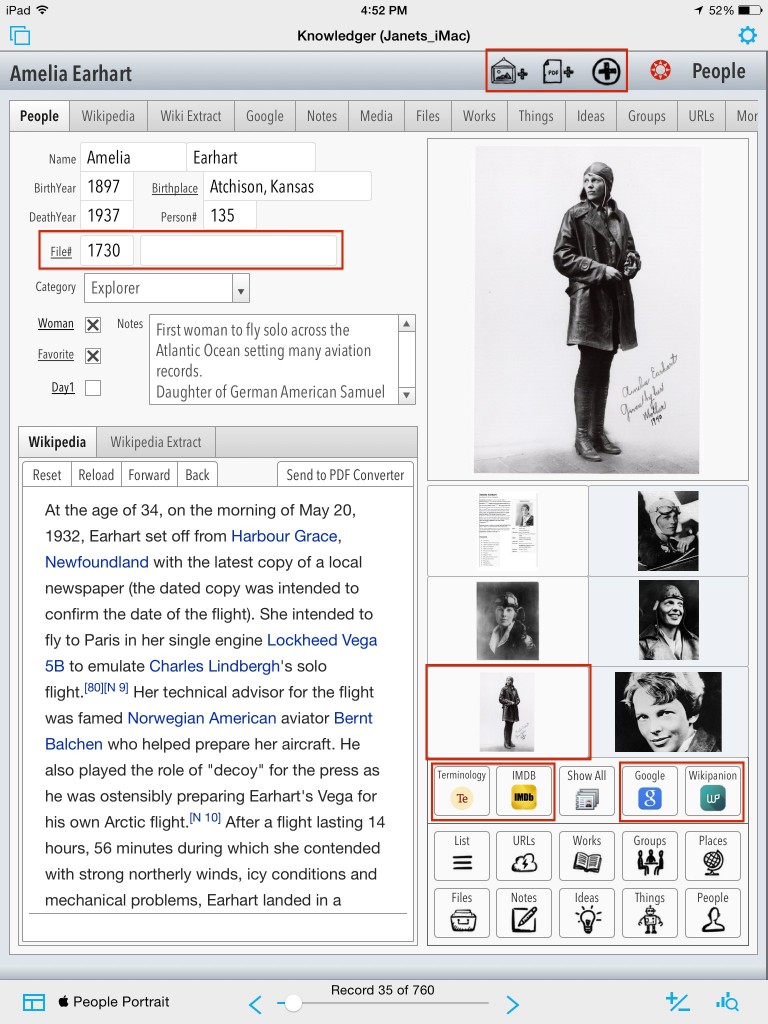
1. Creating and Storing Wikipedia PDFs for any topic with a few clicks. The lower left quadrant of this iPad entry screen shows a FileMaker web viewer pointed at the appropriate wikipedia page.
- As you flip through your collection of people here, the appropriate wikipedia page is displayed.
- Along the top of the web viewer are native FM buttons on the left that allow you to control the web viewer back, forward, reset and reload.
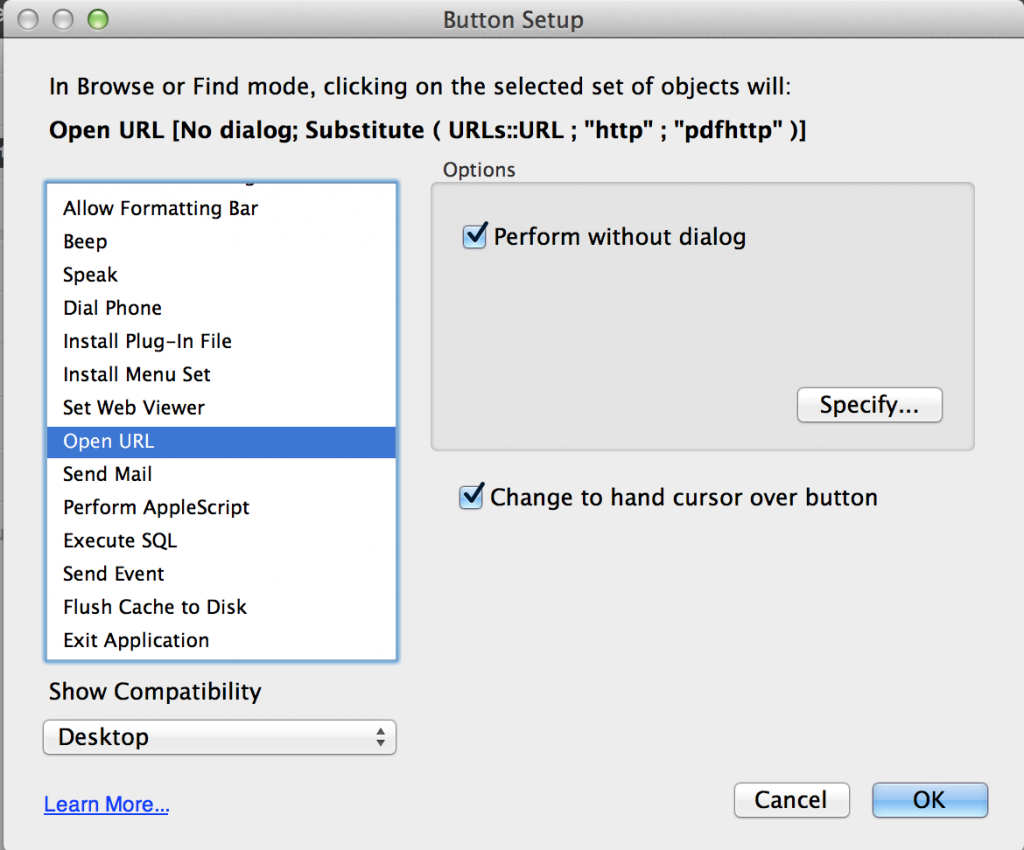
- Along the top on the right is the button to send a wikipedia URL to Readdle’s PDF Converter app, addressing it as it likes with “pdf” preceding “http://”.
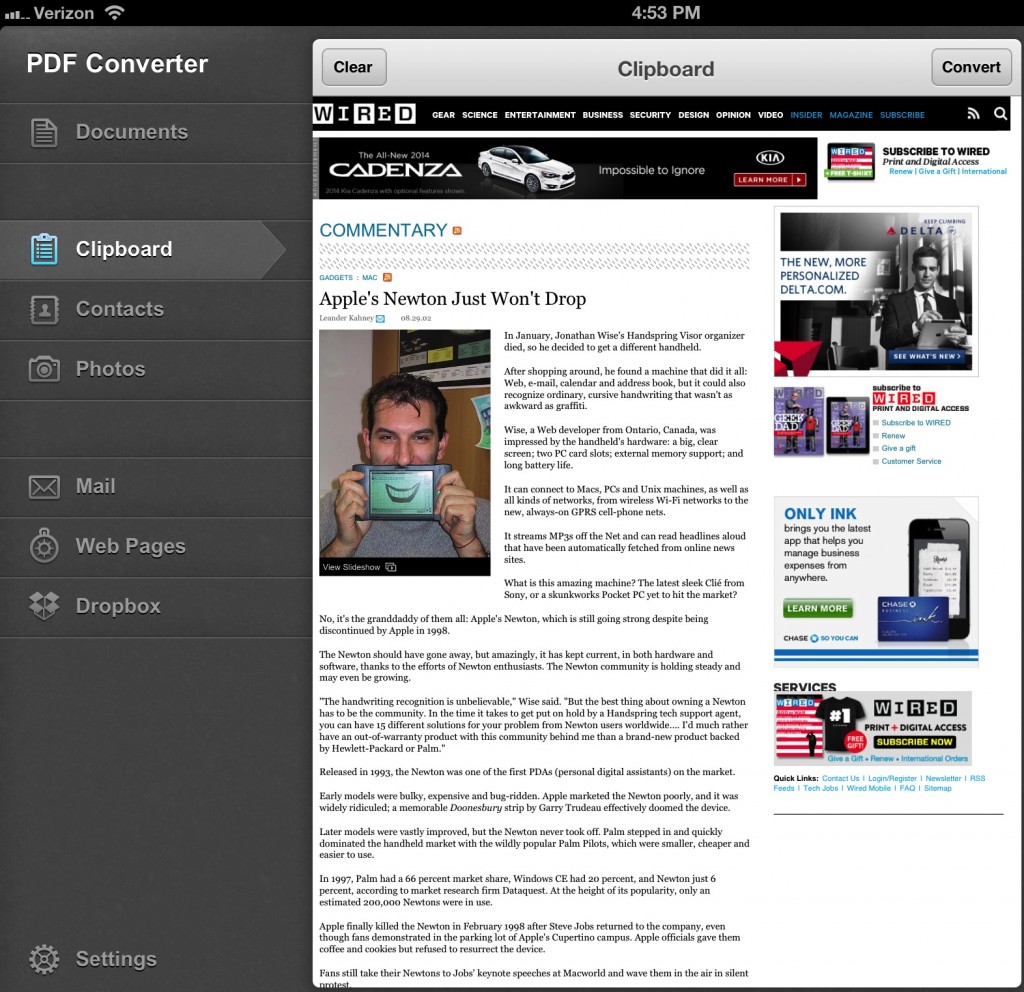
- Click and you see your topic URL displayed in PDF Converter’s builtin web browser. One more click creates a PDF.
- Then a click on Open in… allows you to select FileMaker and send that PDF to FileMaker’s directory returning to FileMaker where the PDF+ button at the top right of the screen will create a new record in Files for this person (Person# 135) and
- Store that File# 1730 in this person record so that the big photo here is ready for an insert file from FileMaker Go by tapping the big picture frame. All of this could be automated further by connecting some steps with more advance URL schemes. I’m working on that.
2. This wonderful old photo of Amelia in all her flying regalia is added more quickly because of FileMaker’s direct relationship with the camera roll.
- I use the Google button shown beneath the thumbnails to search for images of Amelia Earhart in Safari and just save the good ones to the camera roll.
- Then click the Add Image button at the top of the screen to add it to Amelia’s files.
3. The 6 Thumbnails control which photo or file icon is enlarged for a better view.
- Tap a thumbnail its set field button sets its associated file number as the selected file.
- Files are stored in a separate FileMaker file with one table for all the photos, PDFs, Word docs, Excel files or whatever else you want to add.
- That way Knowledger stays trim and can be backed up quickly and the files can be backed up less frequently. I haven’t started storing video or audio yet but that’s certainly a possibility.
4. The 3 Other App buttons: Wikipanion, IMDB and Terminology.
- Any app that supports a URL scheme can be opened from within FileMaker Go.
- I send my person, place or thing name over to the other app to get additional services.
- These are great apps.
- Terminology is one of the very powerful apps that has a huge variety of actions it can take on whatever text you send its way and that’s why it is here even though one usually doesn’t send people’s names to a dictionary. This dictionary can do back flips and is worth checking out and using.
- It’s counterpart from the same maker, Agile Tortoise, Drafts, is similarly in powerful.
- Launch Center Pro is another savvy app that might assist Knowledger in its mission.
5. Send Notes to Day One. Another App in play here is the superb journaling app: Day One. When you click the Day1 label to the left of the notes field, you send your note about the person, place or thing as an entry to Day One.
This app is getting to be really fun to use but still is my personal — as time permits — project. I’ve found that building a little app with the purpose of stretching FileMaker and FileMaker Go to their limits while serving my own personal interests is really working. I often discover things in this work that applies to my *real* Studio Manager product and to client projects.
I hope this little piece of FileMaker makes it out the door as a real product soon. Maybe seeing this screenshot gives you a few ideas of your own…

 If you have been reading along in this series I’m doing on inter application communications from FileMaker Go, you know that this stuff is far from rocket science. I would love it if readers contribute their ideas and knowledge on communicating with other interesting iOS apps. Here’s part 3. I am already in love with the capacity to deploy Google Earth in my Knowledger database.
If you have been reading along in this series I’m doing on inter application communications from FileMaker Go, you know that this stuff is far from rocket science. I would love it if readers contribute their ideas and knowledge on communicating with other interesting iOS apps. Here’s part 3. I am already in love with the capacity to deploy Google Earth in my Knowledger database.